Обтекание картинки текстом CSS /HTML
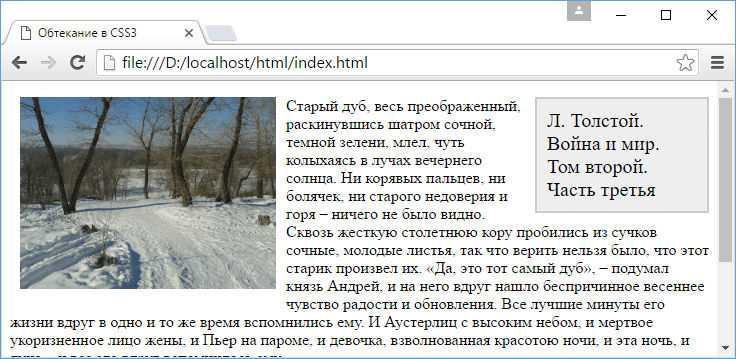
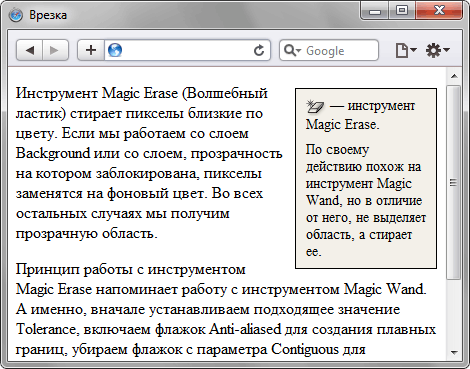
Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. Значение left выравнивает изображение по левому краю, right — по правому и соотвественно текст красиво обтекает вокруг свободных сторон картинки. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eleifend cursus leo, at fringilla dui mollis non.








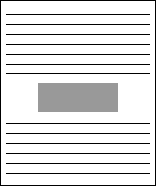
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1. В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис.









Все сервисы Хабра. Rodiosha Rodiosha. Подскажите, плз, есть в Фигме функция обтекания текстом картинок.