
Адаптивный дизайн
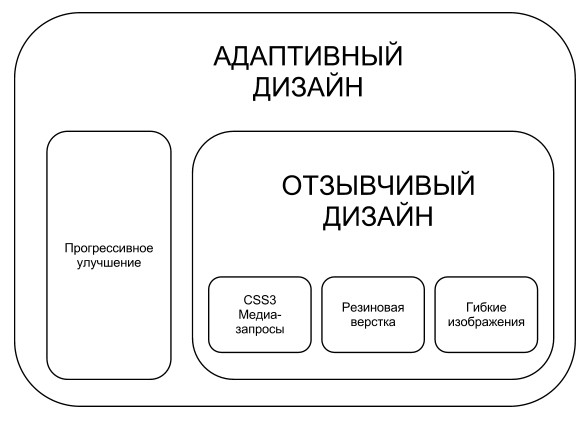
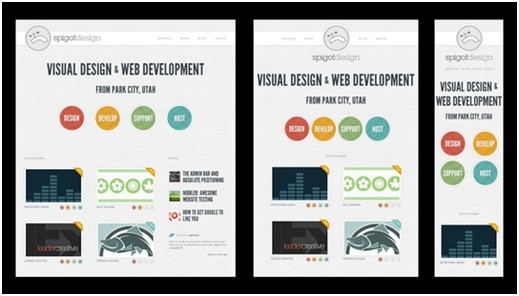
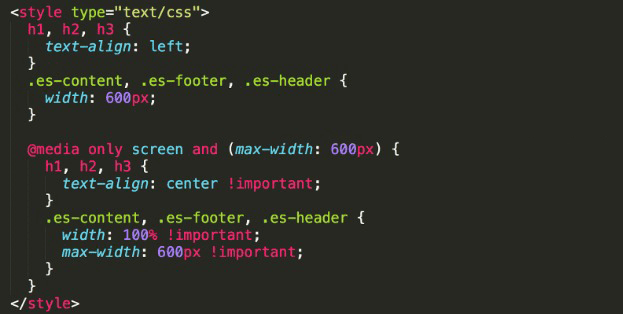
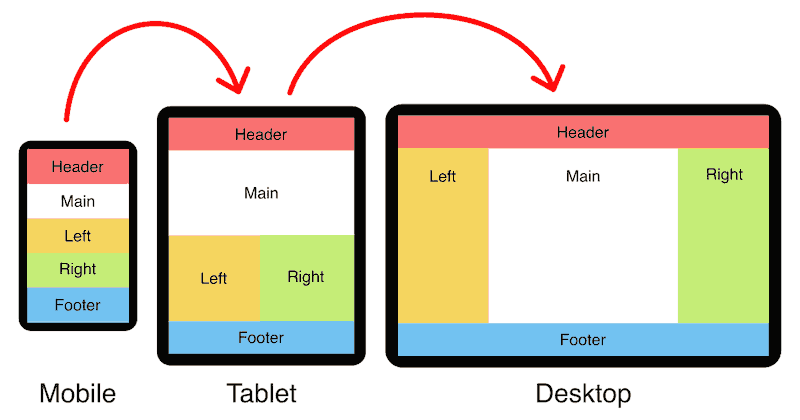
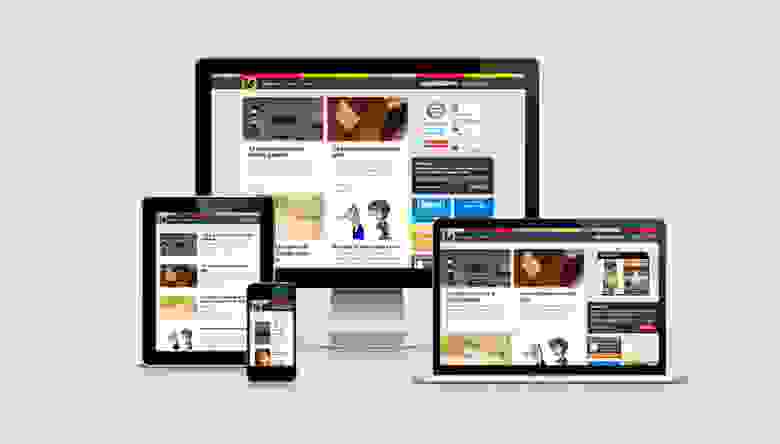
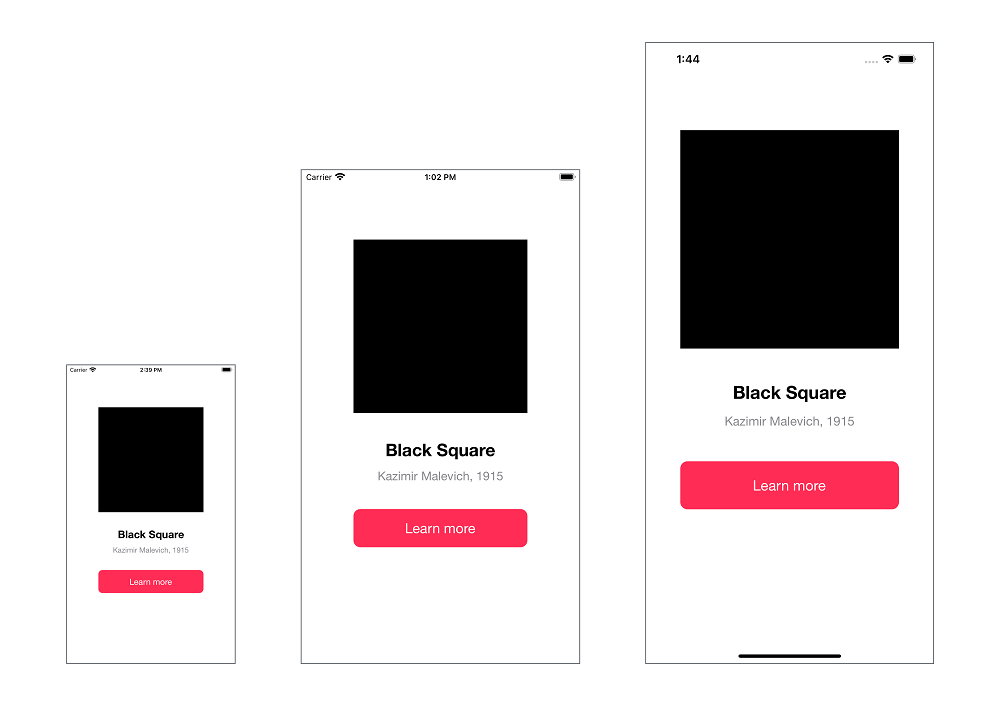
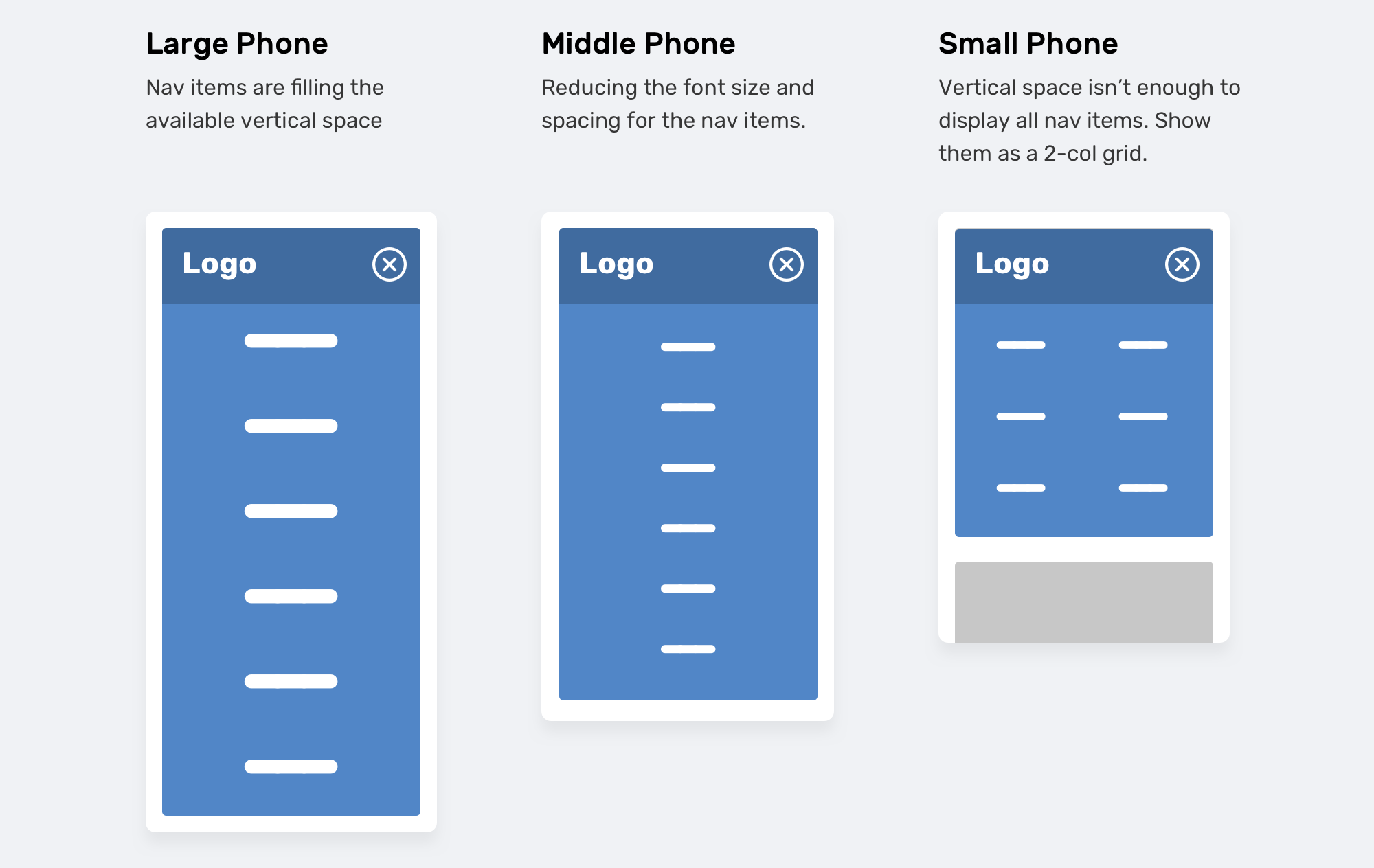
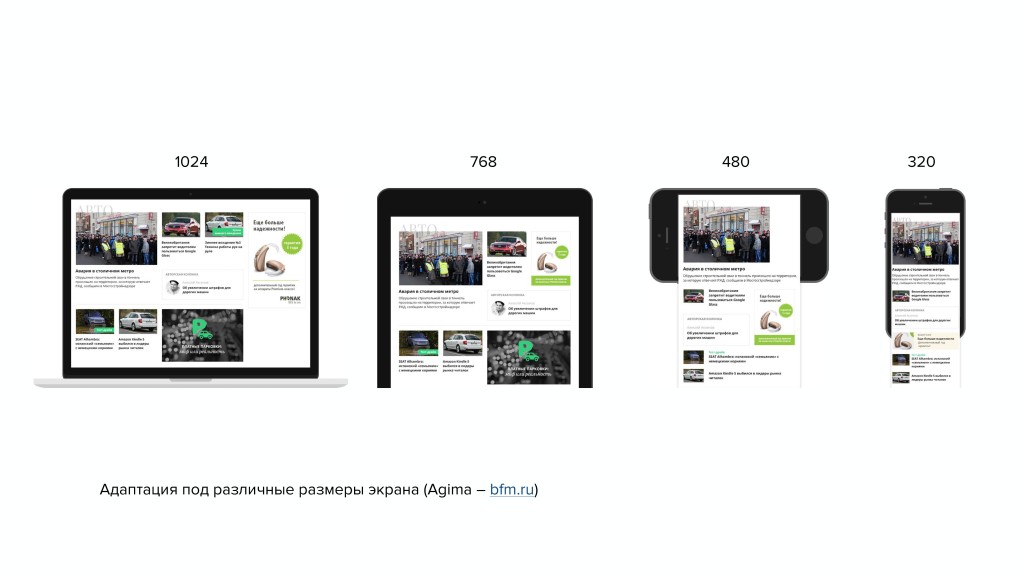
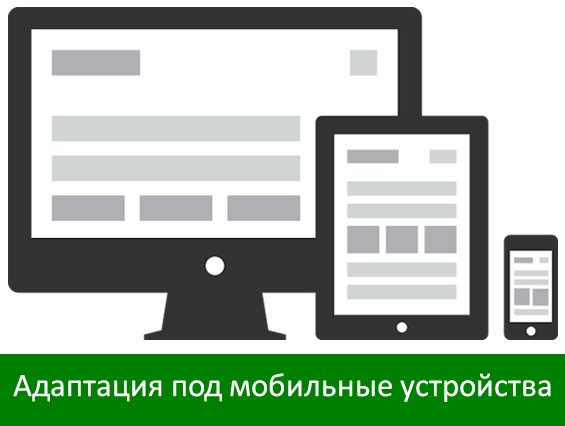
Адаптивный дизайн относится к подходу веб-дизайна, направленному на создание веб-сайтов, которые адаптируются и оптимально отображаются на различных устройствах и размерах экранов. Он обеспечивает легкую читаемость и навигацию с помощью гибких макетов, изображений и медиа-запросов CSS. Адаптивный дизайн является важнейшим аспектом цифрового маркетинга, поскольку он гарантирует, что веб-сайт, контент и пользовательские интерфейсы бренда будут оптимально доступны, визуально привлекательны и функциональны на различных устройствах и с различными размерами экранов. Учитывая постоянно растущее число пользователей, получающих доступ к веб-контенту с различных устройств, таких как смартфоны, планшеты и настольные компьютеры, адаптивный дизайн адаптируется к конкретным требованиям пользователя, тем самым обеспечивая бесперебойный пользовательский опыт, повышая вовлеченность и увеличивая коэффициенты конверсии.









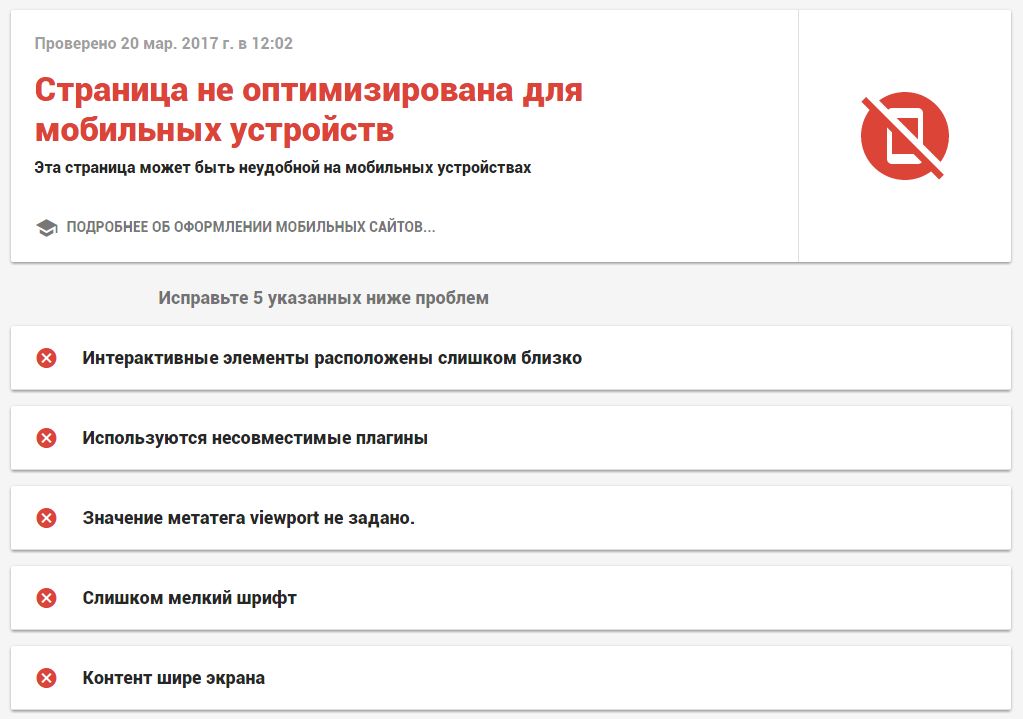
Согласно статистике , на мобильные устройства приходится более половины трафика. В свою очередь адаптивная верстка становится все более актуальна, поэтому давайте познакомимся с нею поближе. Ранее в веб-разработке актуально было корректное отображение сайта в разных браузерах, включая пресловутый Internet Explorer, знаменитый своими фирменными глюками. Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея.













Адаптивный дизайн — это подход к веб-дизайну, который позволяет создавать сайты, подстраивающиеся под различные размеры экранов и устройства. В современном мире, где пользователи заходят на сайты с компьютеров, планшетов и смартфонов, адаптивный дизайн становится необходимостью. Основная цель адаптивного дизайна — обеспечить удобство использования сайта на любом устройстве. Это достигается за счет использования гибких макетов, медиазапросов и адаптивных изображений, которые позволяют контенту сайта автоматически подстраиваться под размер экрана пользователя. Адаптивный дизайн не только улучшает пользовательский опыт, но и положительно влияет на SEO. Поисковые системы, такие как Google, отдают предпочтение сайтам с адаптивным дизайном, поскольку они обеспечивают лучшую навигацию и удобство для пользователей.









Похожие статьи
- Тандыр своими руками его размеры - Как сделать тандыр из кирпича своими руками на своей даче
- Индезит wiun 102 неисправности ремонт своими руками - Ревизионный люк под плитку: размеры сантехниче
- Кузнечное оборудование холодной ковки - Кузнечное оборудование и инструмент для холодной ковки
- Заменить матрицу - Замена матрицы ноутбука в Киеве Ремонт и замена экрана